Webdesign-Trends 2015
Wie jedes Jahr wagen die einschlägigen Online-Marketing-Magazine und -Blogs einen Blick in die Zukunft. Sie alle stellen sich die Frage: Was verändert sich in diesem Jahr im Webdesign?
Wir wagen ebenfalls einen Blick auf 2015.
Material Design
Google war 2014 fleißig. Der Suchmaschinengigant entwickelte eine eigene Designsprache und stellte bereits einige Apps und Websites darauf um.
Das Material Design erfreut sich seitdem wachsender Beliebtheit. Auch Projekte, die nicht von Google stammen, wenden das neue Design an und es ist abzusehen, dass 2015 weitere folgen werden. MaterialUp z.B. bietet täglich Fundstücke bzw. Inspiration aus dem Web und ist selbst auch im Material Design entworfen.
Positiv hervorzuheben ist die einheitliche Präsentation und Nutzererfahrung bei mobilen Apps und deren Desktop-Äquivalent.
Responsive Design
RWD ist tot, lang lebe RWD!
Ihr habt ja Recht, Responsive Webdesign (RWD) ist ein alter Schuh; die SEO-Szene bzw. Google redet bereits seit einigen Jahren darüber. Insbesondere im Vergleich zu Adaptive Design und den Vor- und Nachteilen beider Möglichkeiten.
Einen ausführlichen Artikel über Responsive vs. Adaptive hat der Kulturbanause geschrieben.
Fakt ist, die mobile Front ist weiterhin auf dem Vormarsch und die Seitenbetreiber sind stets bemüht, diesem Wandel zu folgen. Ergo wird auch das Responsive Design oder Adaptive Design ein heißes Thema im neuen Jahr werden. Zumal Google angekündigt hat, mobile Optimierung als offiziellen Rankingfaktor einzuführen. Dazu werden wir euch in Kürze in einem separaten Blogbeitrag informieren.
Typografie
Es gibt viel zu wenige typografische Websites. Dabei ist das Web für Inhalte gedacht, nicht für aufwendig gestaltete Websites mit Effektfeuerwerk wie z. B. im James Bond-Film, der 2015 erscheint.

Quelle: agence-belle-epoque.fr
Form follows function.
Das Design sollte den Inhalten folgen, nicht umgekehrt. Dessen muss ich selbst mich immer wieder erinnern. Ich hoffe sehr, dass es 2015 viel mehr Beispiele für typografische Websites geben wird.
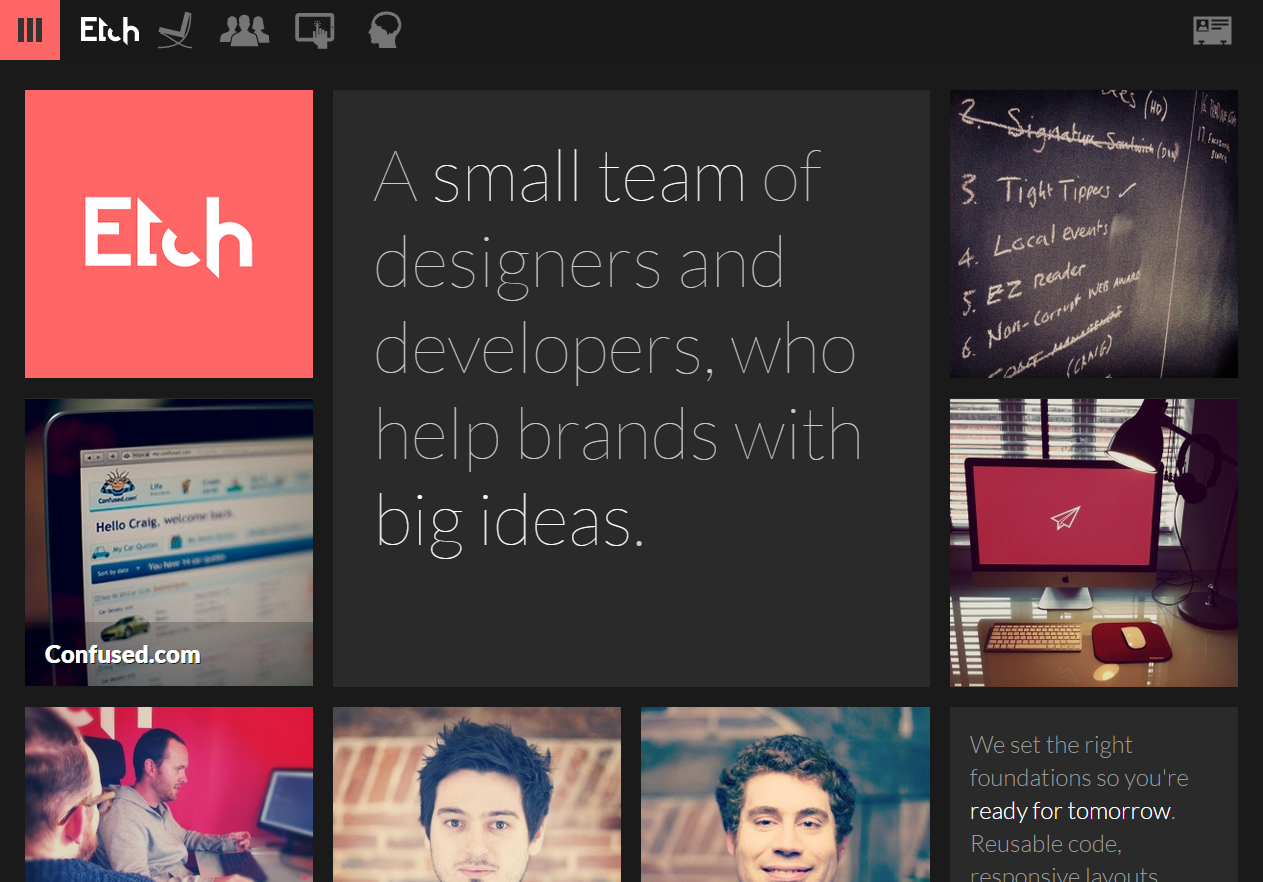
Metro-Design
Windows 8 hat’s vorgemacht, (fast) alle machen’s nach.

Quelle: etchapps.com
Die Metro-Oberfläche hält seit der neuesten Version von Windows auch bei Websites Einzug. Natürlich. Es gab sie vorher schon. Doch subjektiv betrachtet scheint es seitdem mehr zu werden mit der Kacheloptik.
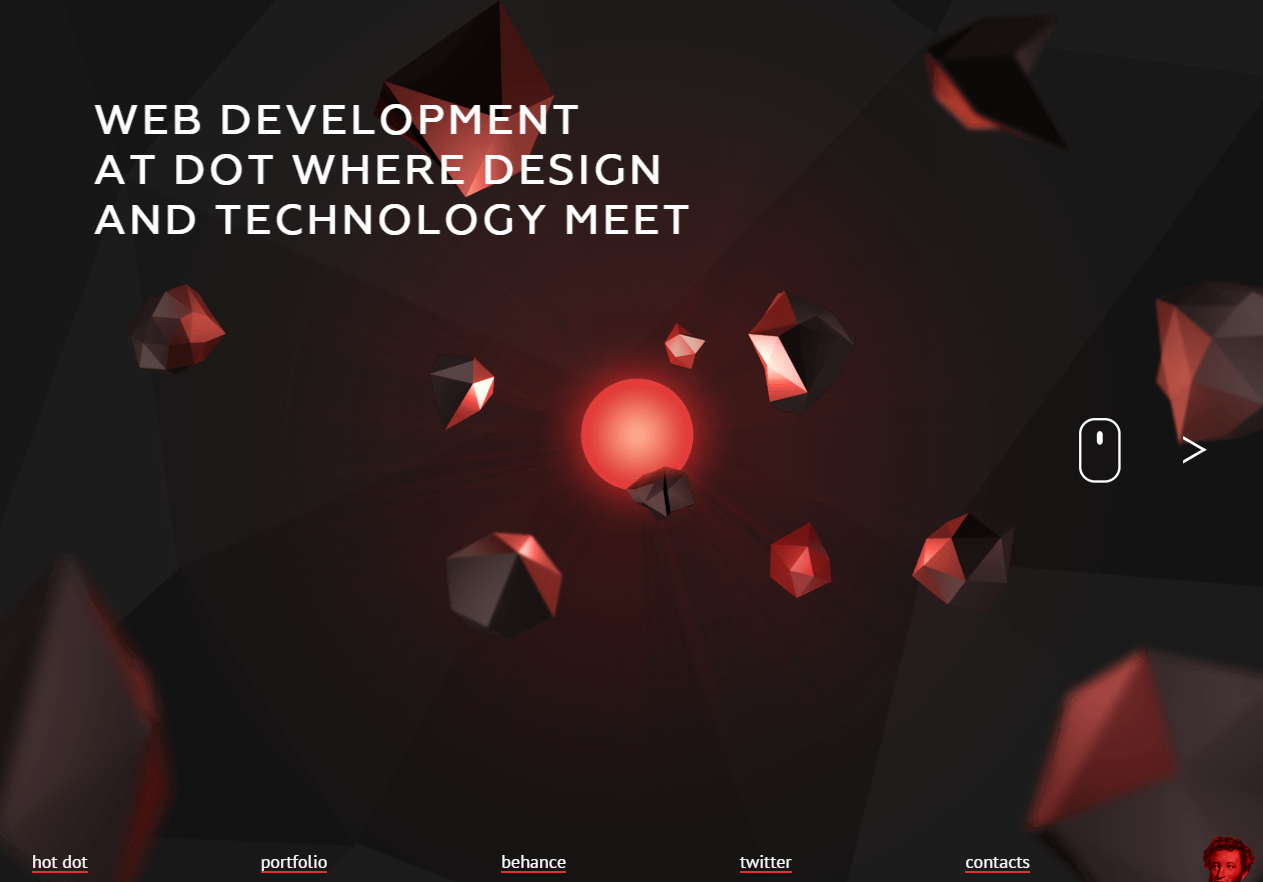
Card Based und Polygon
Ab und zu bin ich über Card Based und Polygon gestolpert. Das hält sich bis jetzt aber in Grenzen.

Quelle: hotdot.pro
Dabei besteht das Haupt-Designelement einer Website aus Polygonen. Daraus können beeindruckende Websites entstehen.
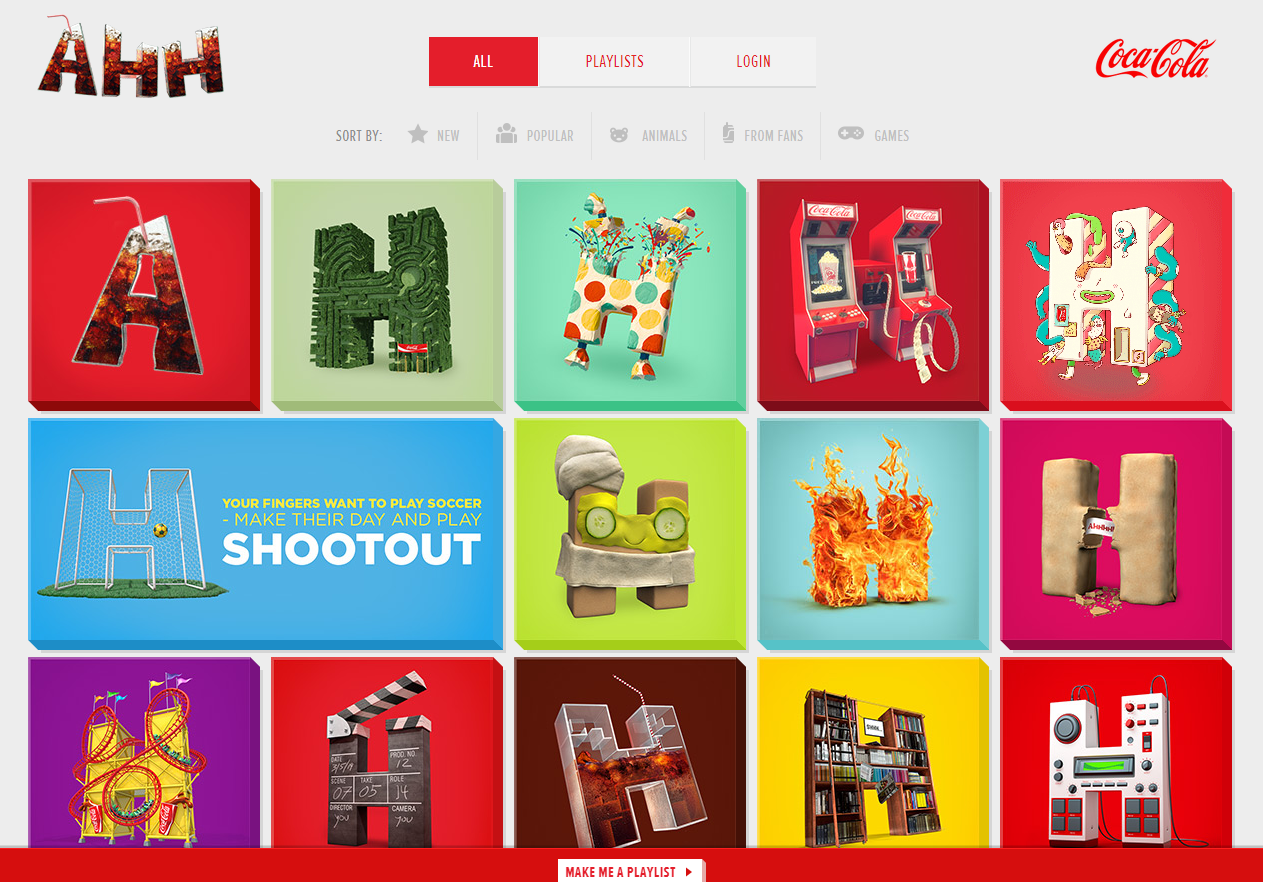
Auch Karten findet man – gerne in Kombinaton mit Material Design – mittlerweile an immer mehr Orten. Google Now, Facebook, Pinterest – all diese Dienste bzw. Plattformen setzen auf Karten. Ich kann mir gut vorstellen, dass sich der Trend 2015 fortsetzen wird.

Quelle: ahh.com
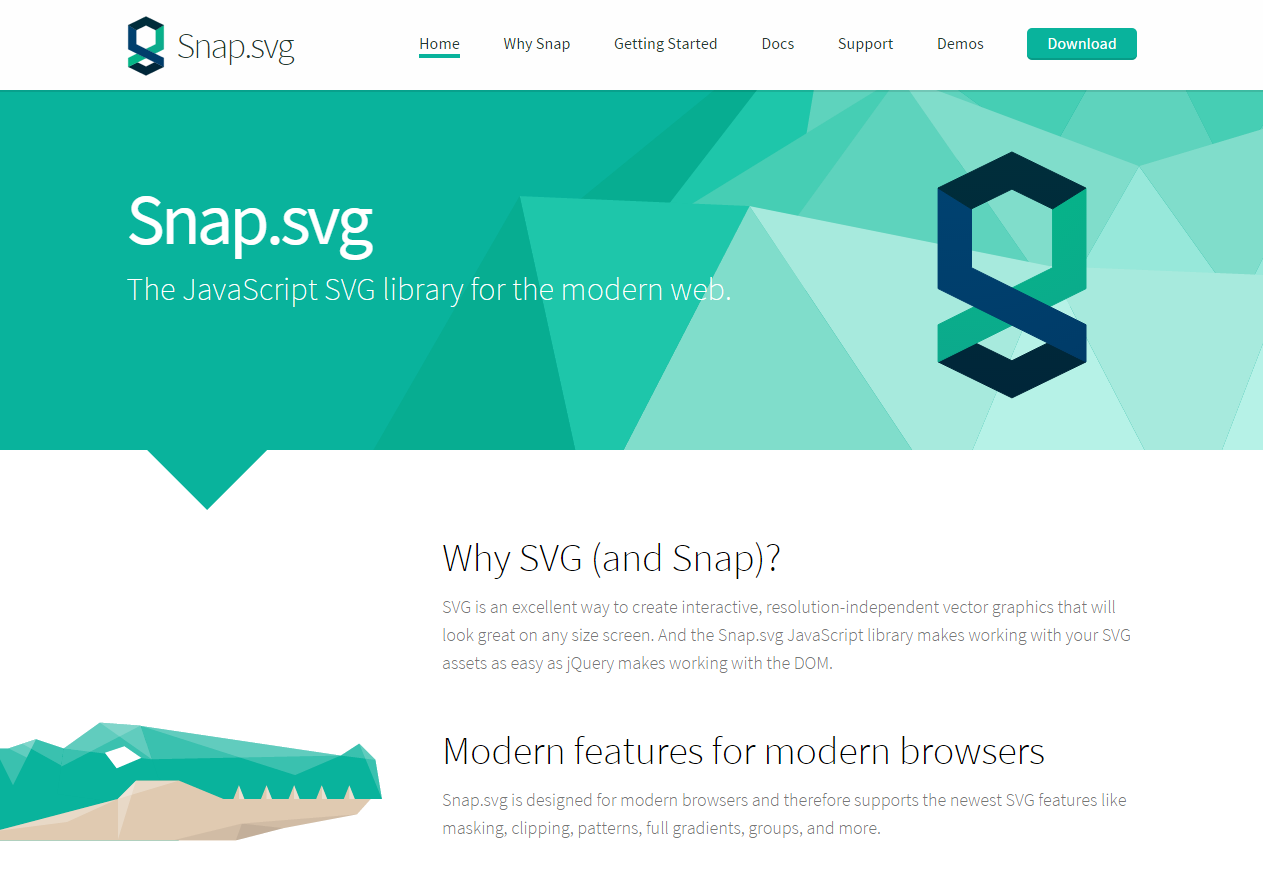
SVG und Parallax
Ein zweischneidiges Schwert sind (interaktive) SVG-Grafiken und Parallax. Wo Letzteres schon etwas älter ist, gewinnen SVG-Grafiken immer mehr an Bedeutung. In Kombination mit Parallax wird das sogar noch aufgewertet.
Zur Erklärung: SVG-Grafiken können beliebig skaliert werden und sind letzten Endes nicht mehr als SVG-Code, der verändert werden kann. Durch diese Eigenschaften und die immer bessere Browser-Unterstützung werden SVG-Grafiken vermehrt eingesetzt – auch bei Parallax.
Parallax bedeutet frei übersetzt „hin- und herbewegen“, d. h. die Positionen einzelner Elemente auf einer Website werden manipuliert.
Daraus entstehen beeindruckende Websites. Die andere Schneide des Schwertes ist jedoch die Performance. Eine übermäßige Verwendung von Parallax und SVG-Grafiken kann das Nutzererlebnis einschränken, wenn die Rechenleistung des Gerätes nicht ausreicht.

Quelle: dangersoffracking.com
Auch die Verbreitung von Onepage-Seiten (Websites mit nur einer Seite) und Infinite Scrolling (ein Beispiel, bitte Scrollen) nimmt vermutlich weiter zu, da mir persönlich immer mehr solcher Websites vor die Augen kommen. Ob zum Besseren oder Schlechteren wird sich noch zeigen.
Wie bereits erwähnt sollte es nicht übertrieben werden. Viel zu oft bin ich über Websites gestolpert, die viel zu viele Parallax-Effekte in allen möglichen Variationen beinhalten und den Besucher nahe an die Grenze zum epileptischen Anfall bringen können.
Für diese Techniken erhoffe ich mir 2015 den Leitsatz: weniger ist mehr.

Quelle: snapsvg.io
Flexbox
Flexbox ist eigentlich weniger ein Designtrend als vielmehr eine neue Möglichkeit, Layouts mit CSS3 zu erstellen. Mit steigender Unterstützung der führenden Browser – laut Can I use fast 90 % – wird diese neue Technik vermehrt eingesetzt.
Damit ist es spielend leicht, ein komplettes Website-Template zu erstellen, ohne mit gewagten CSS-Tricks zu hantieren.
Eine Einführung dazu gibt es beim Kulturbanausen.
Die kleineren Trends
Interessant zu beobachten sind einzelne Design-Elemente, die immer beliebter werden.
Da wären die Ghost Buttons. Sie bestehen lediglich aus einem Rahmen, sind vor Hintergrundbildern sehr beliebt und werden gerne mit aufwendigeren Transitions – also Animationen – ausgestattet.
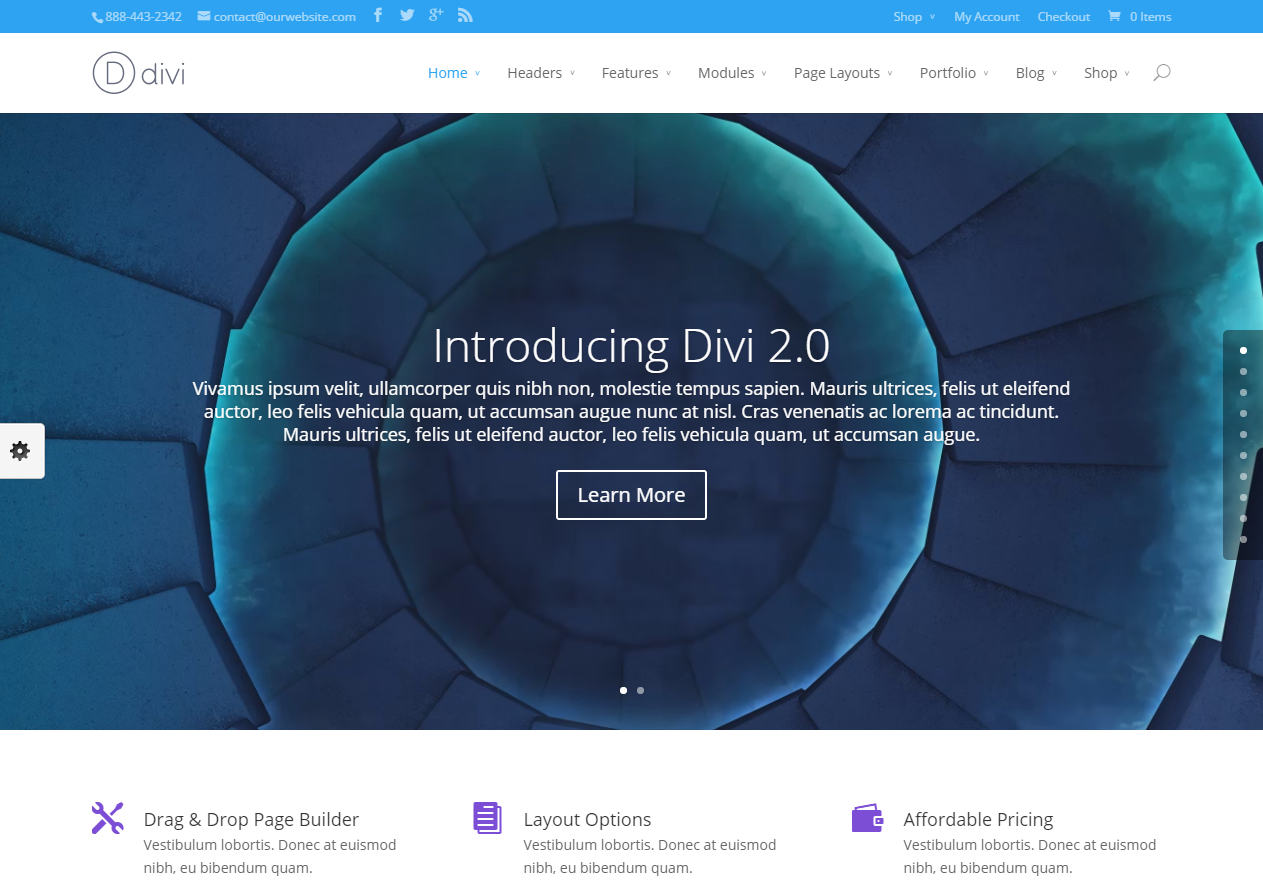
A propos Hintergrundbilder: Diese erfreuen sich ebenfalls großer Beliebtheit und davon wird es 2015 meiner Meinung nach weitere geben. Auch in Videoform. Beliebt dabei ist eine große Headline, vielleicht ein wenig Text und als Call-to-Action ein oder zwei – wer hätte es gedacht – Ghost Buttons.

Quelle: elegantthemes.com/preview/Divi
Ebenfalls im Kommen sind Mikrointeraktionen. Sei es als nerviges Pop-up oder unauffällig am Rand der Website. Das sind kleine Hinweise, welche den Besucher auf den Newsletter der Website oder ein Gewinnspiel hinweisen.
Leider gibt es immer mehr Pop-ups, die zumindest mich beim Surfen extrem stören. Hier wünsche ich mir für 2015 ebenfalls das Motto: weniger ist mehr.
Ein weiterer Wunsch
Neben dem Wunsch nach weniger aufdringlichen Designs würde ich 2015 gerne mehr interaktive Stories sehen.
Interactive Storytelling ist eigentlich schon etwas älter, doch für mich persönlich war es eines der spannendsten Themen im vergangenen Jahr. Durch Storytelling wird ein Artikel zum Erlebnis. Sei es durch Videos, Tonaufnahmen oder eine interaktive Karte. Ich hoffe sehr, dass wir 2015 noch mehr davon sehen werden.
Dies ist nur eine kleine Sammlung von interessanten Trends, die 2015 eine Fortsetzung erleben dürften. Sicher wird es auch den ein oder anderen neuen Trend geben. Ich bin gespannt.
Welche Trends seht ihr 2015 im Webdesign oder wovon würdet ihr euch mehr wünschen? Hinterlasst mir gerne euren Kommentar.