Der Einfluss von Farbpsychologie auf erfolgreiche Conversion Rate Optimierung
Farben sind individuelle visuelle Sinneseindrücke. Sie wecken unsere Emotionen, lenken unsere Aufmerksamkeit, rufen bestimmte Assoziationen hervor und lösen Handlungen aus. So spielen die Farben und ihre Wirkung auch bei der Gestaltung einer Website eine eindrucksvolle Rolle. Zum Beispiel entscheidet der visuelle Eindruck in den ersten acht Sekunden darüber, ob der Nutzer auf der Website verweilt oder wieder abspringt, ohne dort eine Aktion getätigt zu haben. Über Farbpsychologie lässt sich auch das Kaufverhalten der Nutzer in einem Online-Shop optimieren. Voraussetzung: Man kennt die Wirkungsweise verschiedener Farben und weiß sie geschickt einzusetzen.
Wodurch wird die Farbwahrnehmung der Betrachter bestimmt?
Der Ausdruck von Farben liegt im wahrsten Sinne des Wortes im Auge des Betrachters. Die eigentliche Farbwahrnehmung und damit hervorgerufene Assoziationen bleiben stets subjektiv und individuell.
Der Farbeindruck der Menschen ist von Generationen geprägt, in der Kindheit erlernt und abhängig von der persönlichen Erfahrung. Die unterschiedlichen Betrachtungsweisen können z. B. mit dem jeweiligen Kulturkreis verschmolzen sein. So wurden schon vor Jahrhunderten in verschiedenen Kulturen unterschiedliche Farbsymboliken genutzt, um Mitteilungen, Werte und Ideologien zu überliefern. Ein bekanntes Beispiel für einen Kulturunterschied in der Farbwahrnehmung: Weiß steht in westlichen Kulturen für Vollkommenheit, Leichtigkeit, Unschuld und Reinheit. In östlichen Kulturkreisen wie z. B. Japan steht die Farbe jedoch für Tod und Trauer.
Es gilt außerdem zu berücksichtigen, wo und in welchem Zusammenhang Menschen Farben wahrnehmen. In der Natur wirken sie z. B. oft anders als in einer Wohnung. Entsprechend sind auch die Assoziationen unterschiedlich ausgeprägt. Das Gleiche gilt für Websites, die Farbtöne auf unterschiedlichen Geräten unter Umständen anders darstellen. Simples Beispiel: Auf dem Smartphone ist eine höhere Helligkeitsstufe eingestellt als auf dem Desktop-Bildschirm.
Ein klassisches Beispiel dafür, dass sich die Farbakzeptanz auch bei verschiedenen Zielgruppen stark unterscheiden kann, zeigt sich im Geschlecht. So ist z. B. bekannt, dass warme Farben im Design von Frauen positiv wahrgenommen werden. Männer hingegen scheinen eher neutrale und kalte Farbenuancen zu bevorzugen.
Trotz der variierenden Wahrnehmung in verschiedenen Kulturkreisen und Umgebungen und trotz geschlechtsspezifischer Präferenzen gibt es einige grundlegende Eigenschaften, die man bestimmten Farben zuweist. Diese zu kennen und zu beachten, kann euch als Basis-Werkzeug für den geschickten Einsatz von Farbpsychologie für euer Webdesign dienen.
Farbe als Informationsträger
Farben üben bei Menschen bestimmte Reize aus und unterstützen den inneren Kommunikationsprozess. So können Farben mit ihren charakteristischen Eigenschaften als Informationsträger eingesetzt werden, um entsprechende Emotionen oder Wirkungen auszulösen. Eine gelungene Gestaltung begünstigt daher auch im Online-Shop, dass der Empfänger wichtige Informationen leicht und bereitwillig verarbeiten kann und bestenfalls eine bestimmte Handlung ausführt. Sind Töne jedoch ungünstig kombiniert, kann es aber auch passieren, dass beim Betrachter negative Emotionen, wie Ablehnung oder Vorbehalt, herbeigeführt werden.
Um euch einen Eindruck zu vermitteln, welche Assoziationen hinter einzelnen Farben stehen können, habe ich hier eine Übersicht gängiger Farben für euch hinsichtlich ihrer Wirkung bzw. Eignung für Conversion-freundliches Webdesign:
Einsatz von Farbassoziationen im Webdesign
ROT
![]()
Die warme Farbe Rot ruft große emotionale Reaktionen hervor und hat oft eine belebende und verstärkende Wirkung. Positive Assoziationen, die wir mit Rot in Verbindung bringen, sind z. B. Liebe, Leidenschaft und Willensstärke. Sie kann aber auch zu negativen Gefühlen führen wie z. B. Aggression, Wut, Gefahr oder Bosheit. Im Webdesign empfiehlt es sich, Rot nur als Akzentfarbe zu verwenden.
ORANGE
![]()
Orange ist eine warme und weibliche Farbe, mit der wir oft Aktivität, Lebensfreude und Spaß verbinden. Ihre Wärme wird häufig als eine Art Kraftspender empfunden. Doch andererseits hat Orange auch eine Signalwirkung und erzeugt sehr viel Aufmerksamkeit, sodass ein Überschuss an Orange aufdringlich und sogar hinterhältig wirken kann. Im Internet könnte der Nutzer unterbewusst das Gefühl bekommen, man versuche ihm etwas unterzujubeln. Diese Farbe solltet ihr daher mit Vorsicht genießen und nur dann einsetzen, wenn ihr vereinzelt oder temporär Elemente in den Aufmerksamkeitsfokus rücken wollt (z. B. bei verkaufsfördernden Hinweisen auf Rabatt-Aktionen o. ä.).
GELB
![]()
Gelb ist die Farbe der Heiterkeit und Fröhlichkeit. Sie ist die hellste aller Farben und wirkt freundlich, glücklich und optimistisch. Gelb strahlt oft Verstand und Intelligenz aus. Trotzdem birgt auch sie negative Assoziationen, wenn sie im Übermaß zum Einsatz kommt. Nicht selten wird mit Gelb z. B. Veränderung, Unruhe oder Neid in Verbindung gebracht. Im Webdesign sollte man daher mit grellen Gelbtönen lieber vorsichtig umgehen.
GRÜN
![]()
Grün wird oft als Farbe des Lebens bezeichnet, da sie an das pflanzliche Wachstum und an Fruchtbarkeit erinnert. Ihre Wirkung ist natürlich, lebendig und jung. Viele bezeichnen Grün auch als Farbe der Hoffnung, Zuversicht und Frische. Demgegenüber stehen negativen Assoziationen wie Unreife, Bitterkeit und das Giftige. Unternehmer, die Natur- und Umweltprodukte oder Nahrungsmittel vertreiben, verwenden auf ihren Websites oft grüne Farbtöne.
BLAU
![]()
Blau hat eine kühle, aber sehr beruhigende und positive Wirkung. Sie gilt als beliebteste Farbe der Deutschen und strahlt viel Ruhe, Sicherheit, Beständigkeit, Treue und Entspannung aus. Blau schmückt häufig die Internetauftritte großer Banken und Unternehmen und eignet sich für die Themenfelder Medizin, Sport, Wissenschaft, Verwaltung und Recht. Websites, die in Verbindung mit Lebensmitteln stehen, wird von Blau eher abgeraten, da sie bekanntlich den Appetit zügelt. Auch sollte man beachten, dass ein zu großflächiger Einsatz auf den Betrachter kühl und unpersönlich wirken kann.
VIOLETT
![]()
Violett ist die Farbe der Spiritualität. In ihren verschiedenen Nuancen wirkt die Farbe phantasievoll, kreativ, magisch, zart oder edel. Sie kann einerseits das seelische Gleichgewicht fördern und Anregung geben, andererseits aber auch Assoziationen wie Eitelkeit, Unnatürlichkeit und Untreue hervorrufen. Verwendet wird die Farbe Violett häufig bei der Gestaltung von Beauty-, Massage- und Yoga-Websites, um die positiven Farbeigenschaften auf die Marke bzw. das Unternehmen und seine Dienstleistungen zu übertragen.
SCHWARZ
![]()
Die Farbe Schwarz, als dunkelste aller Farben, symbolisiert zum einen Macht, Würde und Eigenständigkeit, zum anderen aber auch Trauer, Tod und Zerstörung. Große schwarze Flächen im Webdesign können etwas düster, abschreckend und hemmend auf Nutzer wirken. Gezielt eingesetzt und gut kombiniert kann Schwarz aber auch Eleganz vermitteln. Daher wird es im Fashion-Bereich oder Luxus-Segment häufig eingesetzt.
WEIß
![]()
Weiß steht im physikalischen Sinne auch für die Summe aller Farben. Mit ihr verbinden wir Menschen Licht, Vollkommenheit, Sauberkeit, das Gute, das Neue und Neutralität. Webdesigner setzen Weiß sehr oft als Hintergrundfarbe ein. Ein Übermaß kann aber auch steril, leer und anonym wirken. Es gilt daher: Die richtige Mischung macht’s!
Das Zusammenspiel von Farben und Conversion Rate-Optimierung
Die auf einer Website eingesetzten Farben beeinflussen bis zu 90 Prozent unserer unbewussten Entscheidungen. Gezielt eingesetzt, können bestimmte Farben also auch zu höheren Conversion Rates führen, da sie die Stimmung und Kauflaune der User positiv beeinflussen können.
Wichtig für die emotionale Kundenansprache sind neben der Grundfarbe auch elementare Navigationselemente und Call-to-Action-Buttons: Inwiefern dabei ein bestimmtes Farbschema funktioniert oder nicht, ist von vielen Faktoren abhängig. Je nach Branche, Inhalt und Zielgruppe können ganz unterschiedliche Kombinationen in Frage kommen.
Vor der Farbauswahl empfiehlt es sich u. a., folgende Fragen zu beantworten:
- Wer ist meine Zielgruppe und wie möchte ich sie ansprechen?
- Welche Assoziationen aus der Farbsymbolik bringe ich mit meinem Unternehmen in Verbindung? Beschreibe ich es eher als sachlich und vertraulich oder kreativ und flippig? Wodurch zeichnen sich meine Produkte aus? (Zum Beispiel: Exklusivität, Seriosität, Aktivität oder Spiritualität?)
- Auf welchen Märkten ist meine Zielgruppe vertreten und welche Farbsymboliken werden dort eingesetzt?
Um die perfekte Farbkombination zu finden, helfen Testmethoden wie z. B. das A/B-Testing. Hierzu werden verschiedene Farbvarianten im Live-Test auf der Website gegenübergestellt, um herauszufinden, welche dieser Varianten bei Nutzern besser ankommt, um so die Conversion Rate zu optimieren.
Gestaltung von Buttons
Häufig kommt es im Gestaltungsprozess einer Website zu der Frage, ob sich die Call-to-Action-Buttons am Corporate Design des Unternehmens orientieren sollen oder nicht. Auf der einen Seite kann es sinnvoll sein, auf der gesamten Website ein möglichst einheitliches Erscheinungsbild zu wahren. Auf der anderen Seite soll der Button aber auch auffällig sein, sodass er die Aufmerksamkeit der Internetnutzer gewinnt. Bewährt hat sich, die Website mit einer Eye-Tracking-Analyse zu untersuchen, um den Aufmerksamkeitswert der Buttons auf der Website zu messen.
Eine Farbe allein hat oft eine andere Wirkung als in der Kombination mit weiteren. Daher ist es auch wichtig, das Umfeld und den Kontext genau zu berücksichtigen.
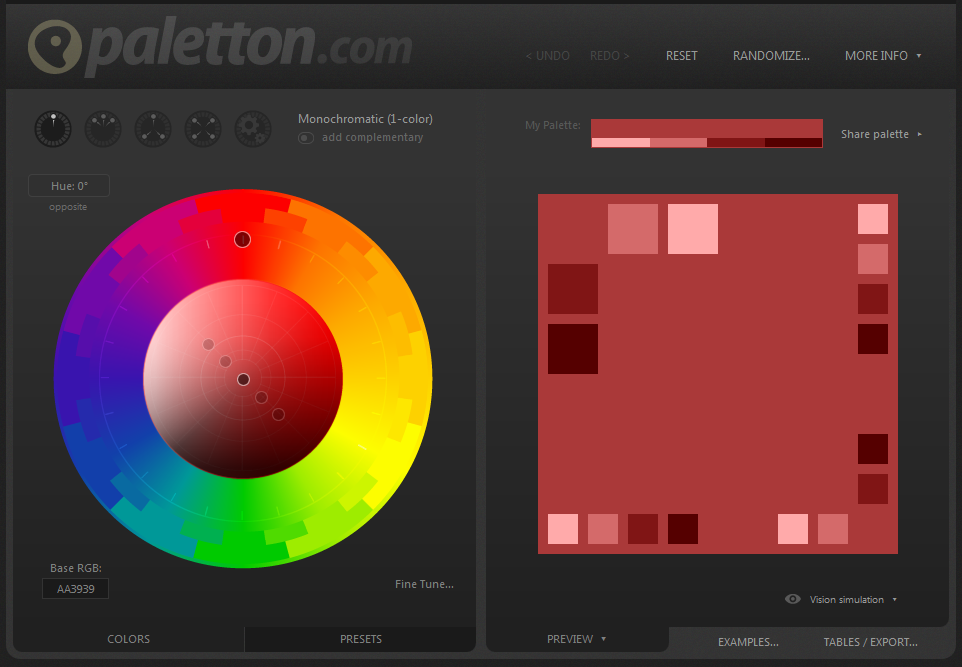
Um herauszufinden, welche Farben z. B. mit der primären Unternehmensfarbe harmonieren, gibt es zahlreiche Color Scheme Tools wie z. B. Paletton, welche in einer Farbpalette die perfekten Farbkombinationen und -abstufungen anzeigen.

(Quelle Screenshot: paletton.com)
Zum Schluss ein paar wichtige Leitlinien, die wir aus unserer Praxiserfahrung kennen:
- Weniger ist mehr: Auf der Website sollten nicht mehr als vier aufeinander abgestimmte Grundfarben inkl. der Hintergrundfarbe zum Einsatz kommen.
- Die Benutzerfreundlichkeit verbessert sich, wenn gleiche Sachverhalte und Website-Elemente im gleichen Farbton dargestellt werden (z. B. Infoboxen, CTA-Buttons.)
- Lesefreundliche Texte werden am besten im Hell-Dunkel-Kontrast dargestellt – den besten Kontrast bietet schwarze Schrift auf weißem Hintergrund.
- Der Hintergrund einer Website sollte möglichst einfarbig sein, nicht ablenken oder nur dezente Muster haben.
- Handlungsaufforderungen bzw. Call-to-Action-Buttons sollten sich vom Hintergrund bzw. der festgelegten Grundfarbe farblich abheben, damit sie den Besuchern ins Auge springen.
Die Farbwahrnehmung hängt insgesamt von vielen verschiedenen Faktoren ab und liegt nicht zuletzt auch im Auge des Betrachters. Die obengenannten Gestaltungstipps und Auszüge aus der Farbpsychologie können jedoch gute Anhaltspunkte für ein erfolgreiches Webdesign liefern. Im Bereich der Webentwicklung ist es für uns immer ein Anliegen, die Designfarben so zu wählen, dass ein ästhetisches, professionelles und so insgesamt stimmiges Erscheinungsbild entsteht – schließlich ist die Website euer zentrales Aushängeschild im Web. Gerne unterstützen wir euch im Designprozess oder erstellen ein umfangreiches Maßnahmenkonzept zur Optimierung eurer bestehenden Website.