Interne Verlinkungen: SEO-Relevanz und was dabei zu beachten gibt
Dass interne Verlinkungen ein Erfolgsfaktor für eine bessere Positionierung in die Suchmaschinen ist, wissen alle SEOs schon lange. So weit, so gut. Die Probleme fangen jedoch bei der Umsetzung bzw. Verlinkung der Seiten an: Was für Seiten genau habe ich, welche Unterseiten verlinke ich und von wo aus verlinke ich? Das sind die Fragen, die sich ein SEO stellt bzw. stellen sollte!
Daher präsentiere ich euch hier die verschiedenen Arten von internen Verlinkungen und erkläre euch, wozu sie im Einzelnen gut sind.
Wozu interne Verlinkung?
Zwei wesentliche Gründe, weshalb wir die interne Verlinkung einer Website optimieren, sind eine bessere Usability und eine höhere Position im Suchmaschinen-Ranking. Dadurch sollen sich User besser auf der Seite orientieren können und mit weniger Klicks auf die gewünschte Seite bzw. zum gesuchten Produkt gelangen. Außerdem erleichtern es interne Verlinkungen den Suchmaschinen-Bots, eine Seite zu crawlen bzw. ihre verschiedenen Inhalte zu indizieren. Der Linkjuice und der Trust Flow werden zudem besser auf die Seite verteilt. Um guten Linkjuice und Trust auf der Seite zu haben, benötigt man gute Backlinks, die auf diese Seite verweisen. Wenn beides dann auf die Unterseiten übertragen wird, hat dies positiven Einfluss auf die Ergebnisse im Google-Ranking. Generell kann man sagen: Je stärker eine Seite insgesamt ist, desto mehr Power fließt auch auf die Unterseiten.
Usability & Crawling: interne Verlinkung step by step optimieren
Wie oben erklärt, ist die Usability ein wichtiger Faktor, um Besuchern auf der Seite Orientierung zu geben und direkt auf die gewünschte Seite zu bringen. Führen nur komplizierte bzw. lange, verschachtelte Navigationswege zu einer bestimmten Unterseite, so ist mit einer hohen Absprungrate zu rechnen, da User nur über lange Umwege auf der gewünschten Ziel-Seite landen. Das kostet sie Zeit und Nerven, und mit hoher Wahrscheinlichkeit werden sie die Website daher vorzeitig verlassen.
Was könnt ihr also tun, um genau das zu verhindern?
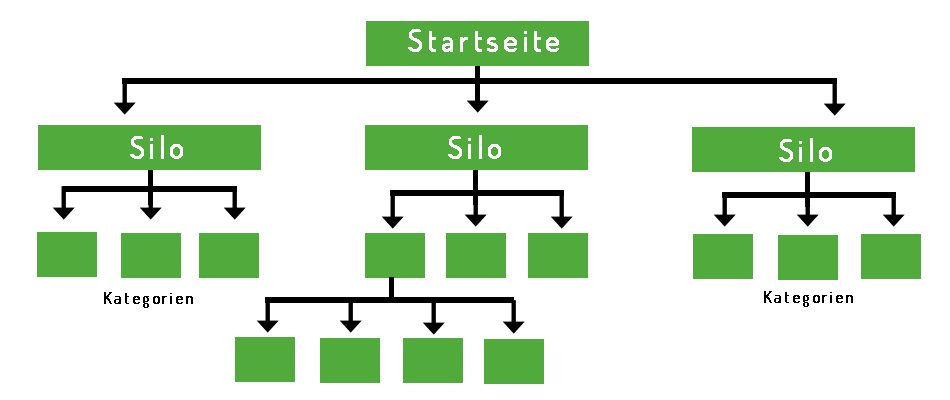
Als erstes empfehle ich euch, ein “Siloing” zu machen. Das bedeutet, dass ihr die interne Struktur der Seite analysiert und die Unterseiten thematisch in sogenannte “Silos” aufteilt. Anschließend könnt ihr den Silos eine Ebene zuordnen, je nachdem, an welcher Stelle bzw. wie tief in der Website-Menüstruktur die Seite auffindbar sein soll. Hier ein Beispiel zur Visualisierung einer Seitenstruktur anhand von Silos bzw. Ebenen:

Header Navigation, ein “Must-have” auf jeder Website
Suchmaschinen lesen die Seiten von oben nach unten. Deswegen empfehle ich euch als zweiten Schritt, eure wichtigsten Unterseiten bzw. Kategorien mit in die Haupt-Navigation einbauen. Diese liefert Google & Co. nützliche Infos, um eure Seite besser zu crawlen. Natürlich solltet ihr diesen Bereich nicht mit sämtlichen Kategorien überladen, sonst leidet wieder die Usability eurer Seite und das Ganze wirkt „unaufgeräumt“ bzw. unübersichtlich. Wenn ihr diese beiden Punkte berücksichtig, optimiert ihr die Seite also für User und so gleichzeitig auch für Suchmaschinen.
Anordnung und Struktur einer guten Navigation?
Blog-Besucher sind daran gewöhnt, die Navigation im linken oder rechten Sichtbereich der Website vorzufinden. In Online-Shops ist die Navigation im Header-Bereich angeordnet und die Unterkategorien häufig im Seitenbereich. Wie erwähnt, sollte die Navigation nicht mit Kategorien und Unterkategorien überfüllt sein, sondern eine sinnvolle, überschaubare Tiefenstruktur haben. So werden Linkjuice und Trustflow sinnvoll auf die wichtigsten Unterseiten verteilt sein.
Breadcrumbs für einfache Navigationswege auf der Website
Breadcrumbs sollten ebenfalls direkt im oberen Seitenbereich angeordnet sein. Website-Besucher haben so bequem über einen Klick die Möglichkeit, zu höherliegenden Ebenen zurück zu navigieren. Für die Suchmaschinen ist das sehr positiv, da interne Verlinkungen innerhalb der Breadcrumb Navigation zwangsläufig auf themenrelevanten Seiten verweisen. Durch die Microformate werden Breadcrumbs außerdem auch in Google Suche angezeigt (Rich Snippets).
Produktfilter – der “Berater” im Online-Shop und Linkjuice-Verteiler
Produktfilter helfen Besuchern, die im Shop hinterlegten Produkte zu durchstöbern und so direkt bei dem gewünschten Produkt zu landen. Gleichzeitig sind sie sehr hilfreich, um den Linkjuice auf die Unterseiten zu verteilen. Worauf ihr bei der technischen Umsetzung eines Produktfilters unbedingt achten solltet ist, dass ihr nicht zu viele unnötige Unterseiten generiert. Denn durch viele Unterseiten wird Duplicate Content erzeugt und der Crawler erkennt anstatt nur der nötigen bzw. gewünschten Unterseiten auch alle anderen. Durch die große Anzahl von Unterseiten springt er von der Seite ab. Auf diesen Punkt gehe ich unten bei „URL-Struktur“ noch einmal näher ein.
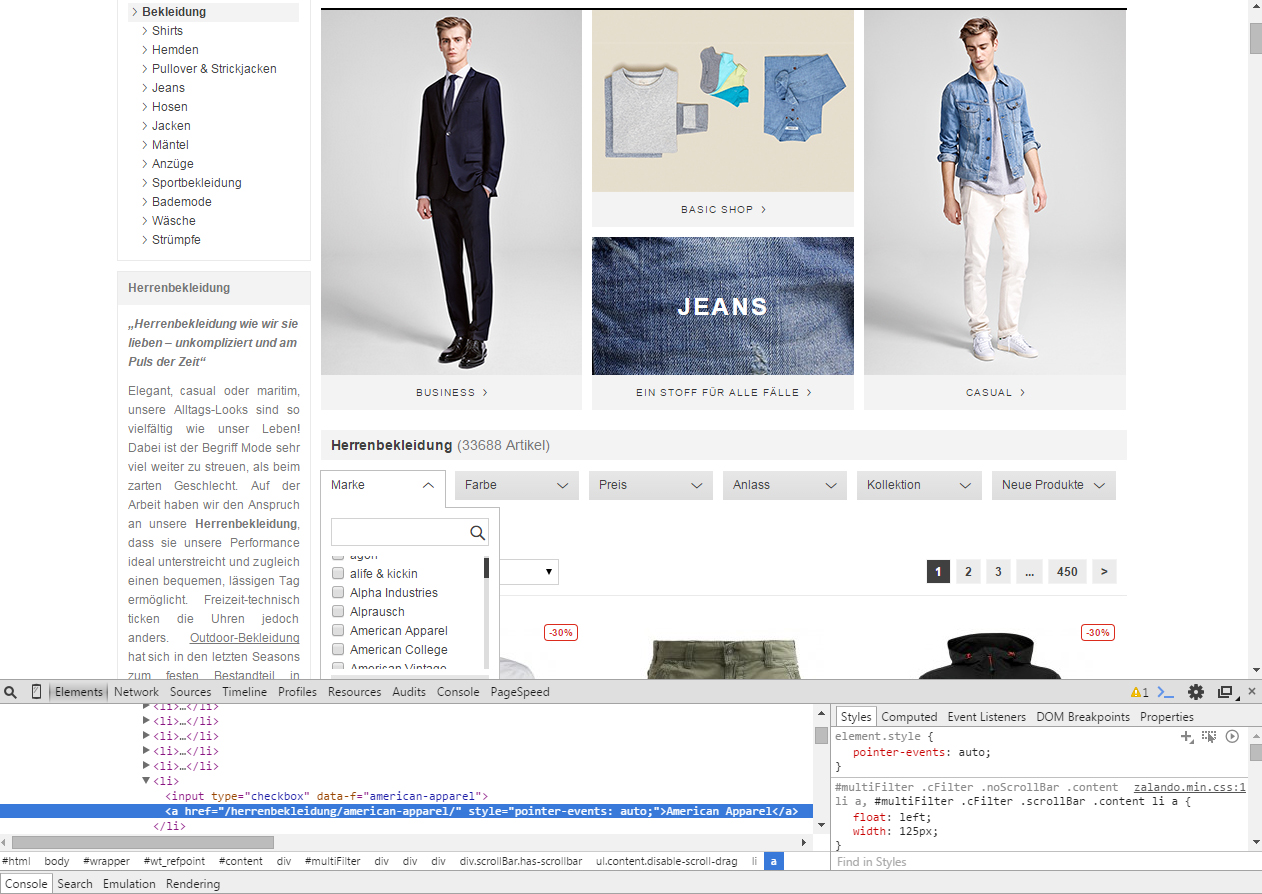
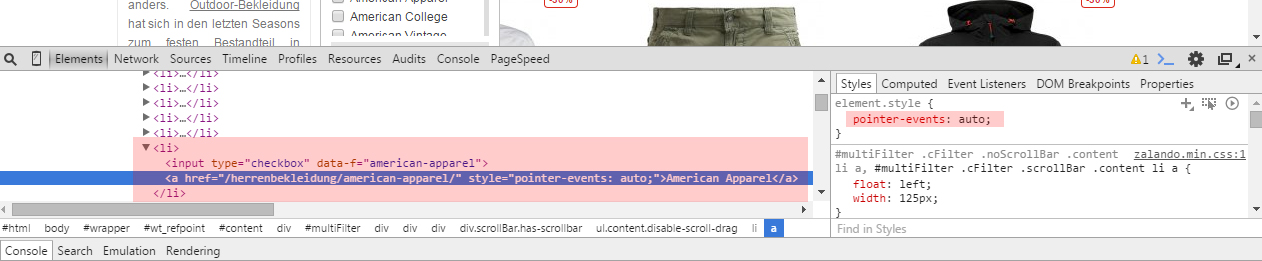
Ein positives Beispiel für einen guten Produktfilter ist die bekannte Seite zalando.de:

Wenn wir die Filter im Quellcode genauer analysieren, finden wir nach dem „Input Feld“ die Verlinkung zu den Unterseiten, die nun nicht mehr anklickbar sind. Der Grund dafür ist, dass sie über CSS und JavaScript deaktiviert sind.

So eine Art der Verlinkung ist gut, weil der User nicht gleich beim Klicken weitergeleitet wird, sondern die Möglichkeit hat, die Produkte nach mehreren Optionen zu Filtern. Der Googlebot kann die Links immer noch crawlen, und der Linkjuice wird weitergegeben.
Durch die Verwendung von Filtern, werden häufig unerwünschte Unterseiten generieret, die Duplicate Content erzeugen. Die unnötigen Unterseiten, die durch die Filter generiert werden, sollten daher mit dem “noindex”-Attribut versehen werden, damit Google sie nicht als Duplicate Content wertet. Ein andere Lösung wäre die Benutzung von rel=“Canonical“-Tag.
PDF-Dateien – eine weitere Möglichkeit, eure interne Verlinkung zu optimieren!
PDF- Dateien sind toll, um Kunden mit jeglicher Art von Informationen zu versorgen (z. B. Broschüren oder Whitepaper zu spezifischen Themen). Aber solange die Dateien im Server liegen, können sie ebenfalls sehr nützlich sein: Denn PDF-Dateien kann man optimieren und im Text gesetzte Links werden beispielsweise von Google erkannt. Falls ihr eine PDF- Datei auf dem Server habt und ihr eure Seite verlinkt, so wird dieser Link als interner Link gezählt.
Content Links sind King
Content Links sind die besten Links, egal ob Backlinks oder interne Links. Aber auch hier solltet ihr aufpassen, dass die Links themenrelevant sind und einen zur verlinkten Seite passenden Ankertext haben.
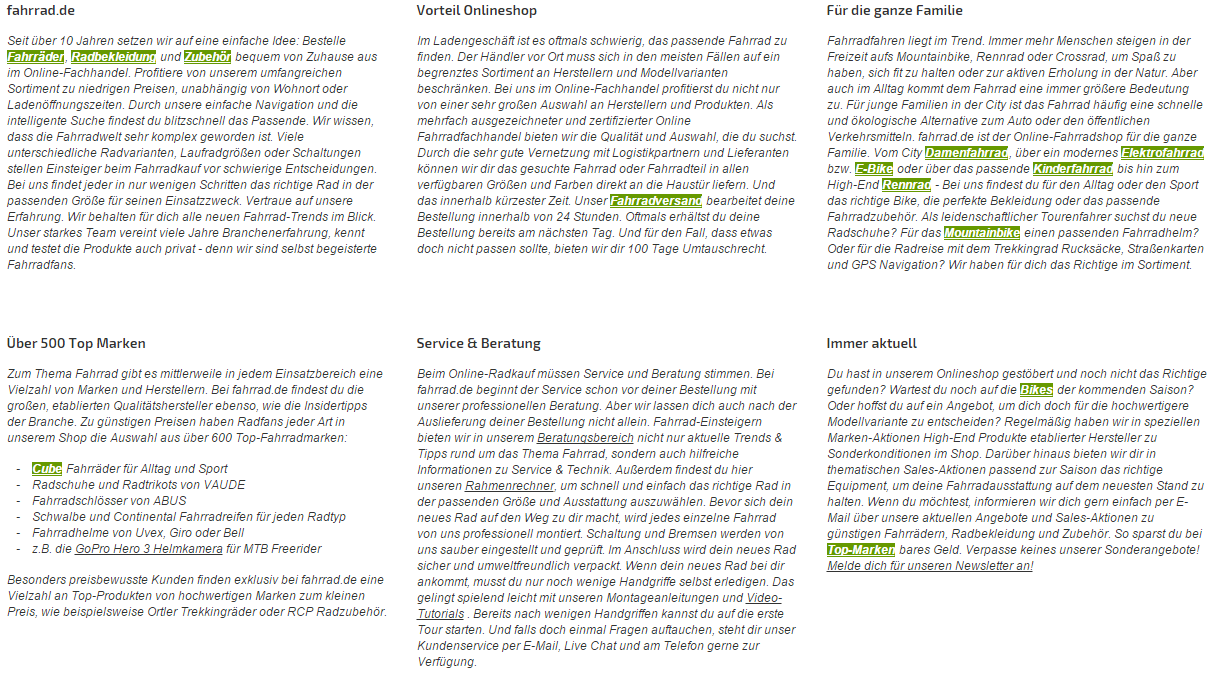
Auch hier habe ich ein gutes Beispiel, fahrrad.de. Bei fahrrad.de sehen wir auf der Startseite viele Links, die auf Unterseiten verlinken.

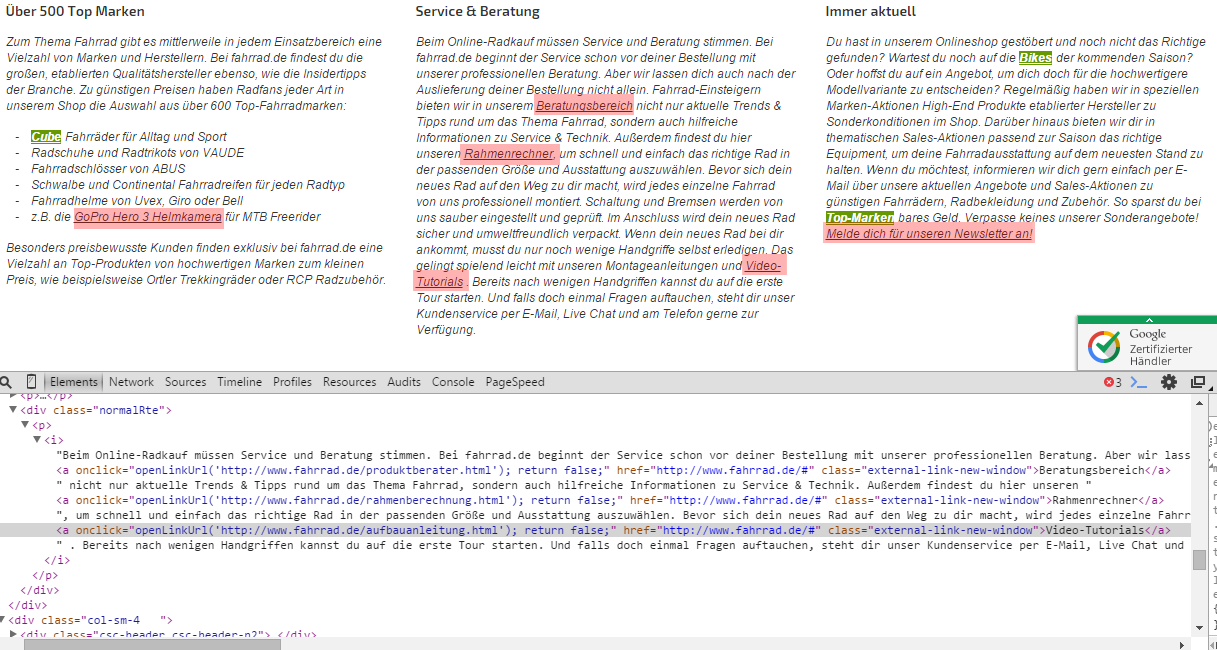
Im dazugehörigen Quellcode (Screenshot unten) sehen wir, dass einige Links über JavaScript realisiert sind, aber über “href” die Startseite verlinkt ist:
<a onclick=“openLinkUrl(‚http://www.fahrrad.de/rahmenberechnung.html‘); return false;“ href=“http://www.fahrrad.de/#“ class=“external-link-new-window“>Rahmenrechner</a>

Man könnte daher vermuten, dass fahrad.de keine Stärke an die Unterseite weitergeben will. Denn über “oncklick” wird die Seite “http://www.fahrrad.de/rahmenberechnung.html” verlinkt, aber über “href” die Startseite. Seit langem wissen wir, dass Google JavaScript lesen will und mittlerweile auch gut lesen kann. Seit 2009 kann Google die “oncklick”-Funktion verfolgen und die Seiten crawlen.
Ob Google den Linkjuice und die Linkpower an die Startseite oder an die Unterseite weitergibt, ist hingegen schwierig zu sagen.
Footer Links
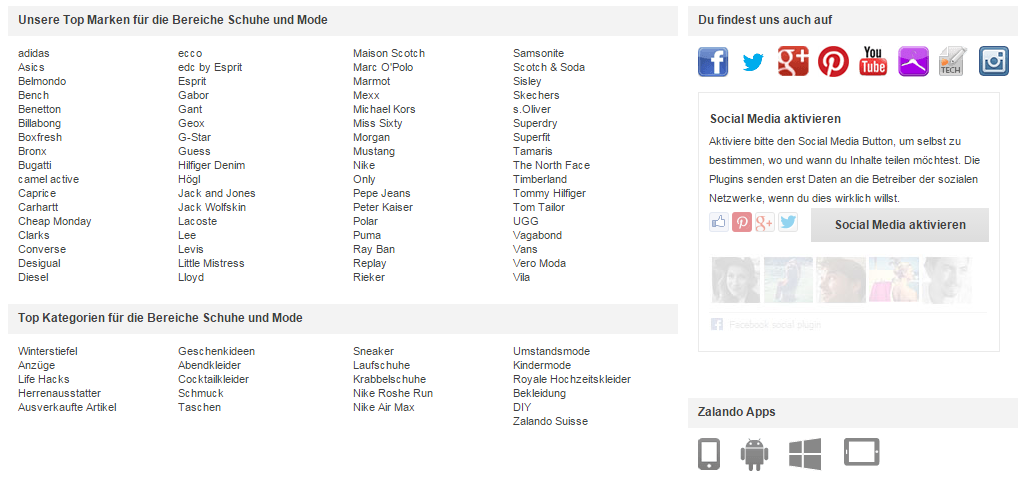
In Footer werden Impressum, Datenschutz und weitere weniger relevante Seiten verlinkt. Was mir aber z. B. bei Zalando gefällt ist, dass dort einige Links zu den wichtigsten Marken und Kategorien für die Bereich Schuhe und Mode gesetzt wurden. Das ist aus SEO-Sicht sinnvoll, um den Linkjuice auf Marken-Unterseiten zu verteilen und diese so zu verstärken.

Follow- oder Nofollow-Attribut– für interne Links?
Ob interne Links mit dem “rel=nofollow” –Attribut versehen werden sollten, wurde bzw. wird vielfach im Netzt diskutiert. Häufig werden die Datenschutzseite und sogar die Impressumsseite mit “nofollow” versehen.
Matt Cutts hat aber schon mehrmals in vielen Videos betont, dass diese und auch die Login-Seite “follow” sein sollten. Ich bin der gleichen Meinung, dass interne Links ihren Linkjuice weitergeben sollen.
URL-Sruktur
Nehmen wir an, dass ihr die Domain “domain-shop.de” verwaltet.
Dann solltet ihr prüfen, ob diese Domain
- mit oder ohne “www” erreichbar ist.
- über “https” (also ein sicheres Protokoll) erreichbar ist.
- Relative URLs für die interne Verlinkung benutzt.
- Absolute URLs für die interne Verlinkung benutzt.
Beispiel zur Unterscheidung von Relativen und Absoluten Verlinkungen:
Relative URL : <a href=“/unterseite.html“>
Absolute URL: <a href=“https://www.domain-shop.de/unterseite.html“>
Falls keine Weiterleitungen vorhanden sind, dann ist deine Seite unter Umständen über vier verschiedene URLs erreichbar:
http://domain-shop.de
http://www.domain-shop.de
https://domain-shop.de
https://www.domain-shop.de
In diesem Fall würde Google mindestens vier Mal mehr Zeit brauchen, um alle Seiten mit und ohne “www” als auch die Seiten mit “http” und “https” zu crawlen. Das würde Google aber viel Zeit und Geld kosten! Der Google Bot würde darum beim Crawlen häufig abbrechen, die Seiten würden erst später indexiert und in den Google-SERPs erschiene per Zufall eine von den oberen URLs.
Was wir empfehlen!
Wir empfehlen euch, eure Domain mit dem verschlüsselten Protokoll (https://) zu benutzen und entweder mit oder ohne www erreichbar zu machen. Duplicate Content stellt damit kein Problem mehr da. Seit August 2014 ist das HTTPS-Protokoll ein Ranking-Faktor, zwar schwach, aber immerhin. Das einzige Problem, was man hier nicht vergessen sollte, ist das Ablaufdatum für das SSL-Zertifikat zur Nutzung des HTTPS-Protokolls :). Vergisst nicht, das Zertifikat rechtzeitig zu erweitern, sonst ist die Seite nicht mehr erreichbar.
Ein tolles Tool, mit dem ihr das SSL Zertifikat z.B. auf seine Sicherheit und Gültigkeit hin überprüfen könnt, findet ihr unter: https://www.ssllabs.com/ssltest/
Für die interne Verlinkung solltet ihr Absolute URLs benutzen, um den Crawler nicht zu verwirren. Bei der Benutzung von Relativen URLs ist es leichter, die Seite zu kopieren und auf einem anderen Server online zu stellen (passiert manchmal bei Blogs, von denen Inhalte geklaut und auf anderen Server publiziert werden).
FAZIT
Interne Verlinkungen spielen aus mehreren Gründen eine große Rolle für euer Ranking: Sie helfen dem Google Crawler, eure Seite zu indexieren, Duplicate Content wird vermieden und Besucher auf eurer Website können leichter auf der Seite stöbern dank informativer, weiterführender Links auf der Seite.